django-photologueは、画像管理に必要な機能が、おおよそ用意されているプラグインです。Djangoなので、この画像管理の機能を自分のアプリ用にカスタマイズして利用することも可能です。
django-photologue
A customizable plug-in photo management application for the Django web framework.
http://code.google.com/p/django-photologue/
上記のサイトよりソースをダウンロードしてインストールします。さくらのVPSサーバにインストールします。インストール方法は、READMEに従いました。ソースフォルダの中で、以下のコマンドでインストールします。
$ python setup.py installインストールを確認します。
$ python Python 2.4.3 (#1, May 5 2011, 16:39:10) [GCC 4.1.2 20080704 (Red Hat 4.1.2-50)] on linux2 Type "help", "copyright", "credits" or "license" for more information. (InteractiveConsole) >>> import photologue >>> photologue.VERSION (2, 2)setting.pyに設定を追加していきます。
INSTALLED_APPS に photologue を追加します。
INSTALLED_APPS = (
# ...other installed applications,
'photologue',
)
django-photologue は、PIL(Python Imaging Library)を利用するので、インストールします。PIL(Python Imaging Library)のインストールの前に、libjpeg-develをインストールしておきます。
$ sudo yum install libjpeg-develPIL(Python Imaging Library)の1.1.7をソースからインストールします。
$ wget http://effbot.org/downloads/Imaging-1.1.7.tar.gz $ cd Imaging-1.1.7 $ python setup.py build $ sudo python setup.py installPIL(Python Imaging Library)インストールを確認します。
$ python selftest.py -------------------------------------------------------------------- PIL 1.1.7 TEST SUMMARY -------------------------------------------------------------------- Python modules loaded from ./PIL Binary modules loaded from /usr/lib64/python2.4/site-packages/PIL -------------------------------------------------------------------- *** PIL CORE support not installed *** TKINTER support not installed --- JPEG support ok --- ZLIB (PNG/ZIP) support ok *** FREETYPE2 support not installed *** LITTLECMS support not installed -------------------------------------------------------------------- Running selftest: --- 57 tests passed.syncdbを行います。
$ python manage.py syncdb /usr/lib/python2.4/site-packages/django/db/__init__.py:60: DeprecationWarning: Short names for ENGINE in database configurations are deprecated. Prepend default.ENGINE with 'django.db.backends.' DeprecationWarning Creating tables ... Creating table photologue_gallery_photos Creating table photologue_gallery Creating table photologue_galleryupload Creating table photologue_photo Creating table photologue_photoeffect Creating table photologue_watermark Creating table photologue_photosize Installing custom SQL ... Installing indexes ... No fixtures found.Photologueを初期化します。サムネール画像等のサイズ指定、エフェクトの初期指定を行います。ここで行った設定は、後でも変更可能です。
This command initiates the Photologue initialization routine and prompts you to create a number of default photo sizes and effects. This command takes no arguments.
$ python manage.py pliniturls.pyにphotologueを追加します。
# urls.py:
urlpatterns += patterns('',
(r'^admin/(.*)', admin.site.root),
(r'^photologue/', include('photologue.urls')),
)
ソースに含まれているphotologue用のtemplatesを配置します。
myproject/
myapp/
...
templates/
photologue/
...
Djangoを起動して、管理画面にアクセスします。
管理画面に「photologue」の項目が追加されています。
Gallery uploadsを使うと、サーバにアップしたい複数の画像を一度にアップできます。アップしたい複数の画像をフォルダにまとめて、zipに圧縮します。そのzipをアップすることで、画像ギャラリーが自動で作成されます。
画像ギャラリーが作成されました。
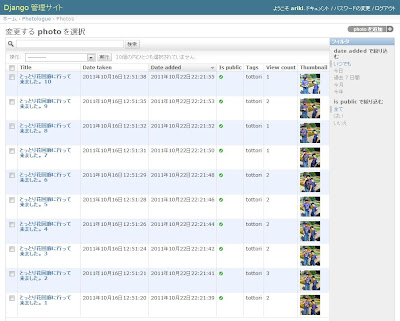
Photoには、それぞれの画像がサムネール付きで登録されています。
管理画面でプレビューを確認できます。
メインに表示される画像サイズ、サムネールの画像のサイズ、管理画面に表示するサムネール画像のサイズは、変更可能です。これ以外の画像サイズの設定項目を作ることも可能です。
画像にエフェクトを掛けることも、管理画面からの操作で可能です。メインの画像に「Display Reflection」のエフェクトを掛けた様子です。
エフェクトは、photo effectの画面で追加、変更、削除が可能です。
上記の画像には、ウォーターマークを設定しています。ウォーターマーク用のpngを用意して、Watermarksにアップすることによって、ウォーターマークの管理、運用が可能です。




















0 件のコメント:
コメントを投稿