2011/02/28
電子雑誌フレームワーク「Treesaver」のサンプルアプリ「Simple」の動作を iPhone/iPad で確認しました。
電子雑誌フレームワーク「Treesaver」のサンプルアプリ「Simple」の動作を iPhone/iPad で確認しました。
treesaver_simple
http://www.vivo-win.com/Treesaver/simple/
iPadでの確認
iPhoneでの確認
どちらでも正常に動作しました。
ラベル:
Closure Library,
iPad,
iPhone,
treesaver,
電子書籍
2011/02/26
電子雑誌フレームワーク「Treesaver」のサンプルアプリ「Simple」には、実現したい機能のソースが一式ありました。
電子雑誌フレームワーク「Treesaver」のサンプルアプリ「Simple」には、実現したい機能のソースが一式ありました。
「Treesaver」のgithubからダウンロードしたソース一式の中にサンプルアプリが含まれていました。Treesaverを使って公開されている電子雑誌のような見え方は、どうやって作るのかを調べてみると、ちゃんと配布されているものの中にありました。ソースの中の下記のフォルダの一式です。
treesaver/test/functional/simple
このフォルダ内のファイル一式を設置してみました。
treesaver_simple
http://www.vivo-win.com/Treesaver/simple/
元ソースから変更したのは、下記の点です。
- closure-libraryのbase.jsとdeps.jsを参照できる場所に設置
- その場所をindex.html内に指定
- treesaver-0.9.1.jsを参照できる場所に設置
- その場所をindex.html内に指定
index.htmlの下記の場所を変更しました。
index.htmlの上記の箇所の変更後。
この指定が正しいのかどうかは分かりませんが、表示はされました。
このサンプルでは、画像サイズの大きなものから、サムネール用の小さなものまで、既に用意されています。ブラウザで表示エリアを大きくしたり、小さくしたりすると、表示される画像がそれぞれサイズにあったものが表示されるのを確認しました。
ラベル:
Closure Library,
treesaver,
電子書籍
2011/02/21
電子雑誌フレームワーク「Treesaver」のチュートリアルサンプル「不思議の国のアリス」の動作を iPhone/iPad で確認しました。
「Treesaver」で、チュートリアルとして用意されている「不思議の国のアリス」を iPhone/iPad で動作確認してみました。
不思議の国のアリスのチュートリアルサンプルを設置したのもの
http://www.vivo-win.com/Treesaver_Walkthrough/alice/
iPadでの確認
 |
| 横レイアウトでの1ページ目 |
 |
| 横レイアウトでの2ページ目 |
 |
| 縦レイアウトでの1ページ目 |
 |
| 縦レイアウトでの2ページ目 |
iPhoneでの確認
 |
| 横レイアウトでの1ページ目 |
 |
| 横レイアウトでの2ページ目 |
 |
| 縦レイアウトでの1ページ目 |
 |
| 縦レイアウトでの2ページ目 |
iPhoneで見たときには、横レイアウトでは、すべてのイラストが表示されません。縦レイアウトでは、最初のアリスのイラストのみ表示されます。
2011/02/19
ネッツ山陽岡山店でヴォクシーの定期点検をしてもらいました。代車として、今のモデルのヴォクシーの試乗車を貸していただきました。
ヴォクシーの定期点検と、リコールの案内をいただいていたので、ネッツ山陽岡山店に行って来ました。点検とリコールの作業で2時間ほど掛かるとのことで、代車をお借りしました。
ネッツ山陽岡山店
http://www.netz-sanyo.jp/shop/detail.php5?shop=8
ノア、ヴォクシーなど 16車種のリコール
http://toyota.jp/recall/2011/0126_1.html
担当の営業の方と話をしていると、「最近の若い人たちは、車にはこだわらない」という話になりました。実際、子どものために、親がパンフレットを取りに来るそうです。親御さんは子どもと話をして、再度、親のみで商談に訪れることがあるそうです。「ヴィッツでいいから・・・」という子どもの意見だけで、車が購入されるそうです。「自分では、車を見なくもよい」というくらい車に対して執着が無くなっている現状を教えてもらいました。
現在のモデルのヴォクシーは、快適でした。室内空間は、今乗っているモデルと、そんなに変わらない印象でした。キーシステムが今のものとは違っていて、持っているだけでドアが開閉できるので、あれば便利だなーと感じました。
ドライブモードも、マニュアルでギアアップ、ダウンが出来るようになっていて、これがあると便利な場面があると思いました。
ネッツ山陽岡山店には、倉敷芸術科学大学の芸術学部の学生の方の作品が展示されています。店内の中央にある馬をモチーフにした金色の彫塑は迫力があります。
ネッツ山陽岡山店では、毎回、飲み物とお菓子のサービスがあります。お菓子もいつも同じものではなく、女性スタッフの方が、考えて選んだものを用意されているようです。子どもたちは、それもあって毎回行くのが楽しみです。
ネッツ山陽岡山店に向かう途中、空には、沢山の飛行機雲がありました。子どもがHT-03A(Androidスマートフォン)で撮影しました。
HTML5/JavaScriptによるマルチデバイスをサポートした電子雑誌フレームワーク「Treesaver」のチュートリアルサンプル「不思議の国のアリス」を試してみました。
電子書籍、電子雑誌のフレームワークとして、マルチプラットフォームの様々な画面サイズに対応するしている「Treesaver」を試してみました。
treesaver
http://treesaver.net/
treesaver
http://treesaverjs.com/
Treesaver/treesaver - GitHub
https://github.com/Treesaver/treesaver
書籍、雑誌に含まれている内容(テキスト、画像、動画)は同じものですが、プラットフォーム(PCブラウザ、iPhone/iPad、Android)ごとに、画面サイズに従って、自動で調整をした綺麗なレイアウトで表示してくれます。文字組みも2段組レイアウト、3段組レイアウトを自動で判断して表示します。
チュートリアルとして説明されている「不思議の国のアリス」のコンテンツを作ってみました。
不思議の国のアリスのチュートリアルサンプルを設置したのもの
http://www.vivo-win.com/Treesaver_Walkthrough/alice/
サンプルファイルをダウンロードして、ローカルで確認しましたが、表示はされません。ウェブサーバ上にないと正常に動作しません。
Chromeのこの表示エリアでは、3段組レイアウトで表示されます。
横幅を狭めると、自動で2段組レイアウトに変更されて、全ページ数も5ページから8ページに変わります。画面下部に「全ページ中の何ページが表示されているか」の数字があります。
さらに狭めると、1段組レイアウト。
高さを小さくすると、表示量が減り、全ページ数が20になりました。
ChromeとFirefoxで、トップページを同じ表示エリアで確認すると、違うイラストが表示されます。これはなぜでしょう?
上記の内容を、HT-03A(Android1.6)では表示できませんでした。Android2.2以上が対応環境のようです。会社にある iPhone/iPad で確認してみます。
チュートリアルでは、コンパイル済みのJSファイル「treesaver-0.9.1.js」を使っていますが、独自にカスタマイズをしたコンパイルも出来るようです。
必要な環境は、以下のものです。
- Paver: For running build script. Requires Python.
- Closure Compiler: Aggregates and minifies JavaScript.
- Closure Library: Required for best use of Closure Compiler. (Technically, only the base.js file is required)
- Closure Linter: Check and fix coding style. (optional)
主なところは、Closure Libraryを使っているようです。これから、Closure Libraryに依存したものが沢山作られていくような気がします。コンパイルのオプションにて、IEの対応の可否を設定できるようです。
対応するプラットフォームについては、下記のように記載されていました。
- Internet Explorer: Version 7 and above (latest version: 8)
- Mozilla Firefox: Version 2 and above (latest: 3.6)
- Apple Safari: Version 3 and above (latest: 5)
- Google Chrome: Version 3 and above (latest: 5)
- Opera: Version 10 and above (latest 10.6)
- Additionally, the following devices are fully compatible with Treesaver:
- iPhone: All versions
- iPad: All versions
- Android Phones and Tablets: Version 2.2 and above
ビデオでのインタビュー動画がありました。
Recent coverage of Treesaver
http://treesaver.net/news/
ラベル:
Closure Library,
Python,
treesaver,
電子書籍
2011/02/13
Canonのデジタルカメラ IXY 200Fを両親と一緒に買いに行きました。
両親が使っていたフィルム式のカメラが、先日のせとうち児島ホテルでの「喜寿の祝い」をしたときに壊れました。15年以上使っているので、寿命だと思います。フィルムを入れても巻き上げない状態になっていました。児島にあるカメラ屋さんに持ち込んで、みてもらいましたが、「壊れていますね」とのことでした。
デジタル機器には、疎い両親なので、フィルム式のカメラの方が使い慣れています。フィルム式のカメラを買いに両親と共に近くの「カメラのキタムラ」に昨日行ってみました。
フィルム式のカメラは、ジャンクの200円で売っているものぐらいしかありませんでした。店員の方に尋ねると、フィルム式のカメラは、今では、富士フィルムでしか作っていないとのこと。それも取り寄せになります。ジャンク品の動作もその店員さんは確認をしてくれました。
その話を店員さんとしている間、両親は展示してあるカメラみて、カメラは全てデジタルカメラになっていることが分かったようです。取り寄せをするか、ジャンク品を買うかを話をしていると、「デジカメ」でも良いという事になりました。
展示している中で、小さくて、簡単に操作ができるものを検討しました。Canon IXY 200Fが値下げをされていて、10,000円を切っていました。店員さんにも相談をして4GのSDカードと共に、Canon IXY 200Fにしました。
Canon IXY 200F
http://cweb.canon.jp/camera/ixyd/200f/index.html
全自動モードにしておけば、電源を入れて、シャッターを押すだけで撮影できるので、使えそうです。家に帰り、操作方法説明すると、両親はすべての機能に感心しきりでした。特に4GのSDカードに、1,000枚程度の写真が記録できることに驚いていました。
2011/02/12
モンベル(mont-bell)岡山店でサーモタンブラーを購入しました。
モンベル(mont-bell)岡山店に初めて行って来ました。昨年、岡山にもお店が出来て気になっていました。モンベルの商品が必要なほど、アウトドアな家族では無いのですが、モンベル(mont-bell)岡山店の外観は、中を見てみたくなる雰囲気がありました。さらに、テレビ番組の「カンブリア宮殿」「がっちりマンデー」などで、モンベルの辰野会長のお話を聞いて、モンベル(mont-bell)という会社にもとても興味がありました。
モンベル
http://www.montbell.jp/
モンベル 岡山店
http://store.montbell.jp/search/shopinfo/?shop_no=618931
お店に入ると、広い店内には、用途別にコーナーが設けられているので、各商品を見やすく感じます。「がっちりマンデー」では、社内での商品開発会議の様子とかを拝見していました。各商品のPOPの内容から、その各発案者の社員の方の思いを伺う事が出来ます。
2階のサロンでは、高橋敬市写真展「季節の剱岳を巡り眺めて」 が開催されていました。2階に上がって正面に展示されている「白い要塞」という剱岳を空撮した作品が印象に残りました。どの写真もとても素晴らしい写真でした。しばらく見入りました。
高橋敬市写真展「季節の剱岳を巡り眺めて」
http://store.montbell.jp/search/shopinfo/indoor/?shop_no=618931
高橋敬市公式サイト
http://photo-natur.com/index.html
サーモタンブラーを購入しました。会社で使ってみます。
2011/02/09
GoogleのJavaScriptフレームワーク「Closure Library(クロージャ ライブラリ)」を使ってみました。
JavaScriptフレームワークといえば、jQuery、Prototype、MochiKitなどをちょっと使ったことがあるだけでした。DajngoやGAEで使うのであれば、MochiKitがいいのかなと思っていましたが、Google製であるClosure Libraryはどうなんだろうと思い使ってみました。
Closure Libraryのソースは、公式サイトに従い、Subversionでチェックアウトをして用意をします。
Getting Started with the Closure Library
http://code.google.com/intl/ja/closure/library/docs/gettingstarted.html
svn checkout http://closure-library.googlecode.com/svn/trunk/ closure-libraryあとは、チュートリアルに従い、hello.jsとhello.htmlを用意して、指定の階層に置けば、「Hello world!」が表示されます。
 |
| 必要なファイルを配置したところ |
 |
| Hello world! を表示 |
Closure Libraryの機能を簡単に試せるサイト作られている方がいました。ブラウザ内の操作だけで、色々な機能を確認できます。とても便利です。
Closure Library が使える Web ベースの IDE「Closure Kitchen」を作りました!
http://closure-kitchen.appspot.com/
ラベル:
Closure Library,
Google,
JavaScript
2011/02/08
Androidスマートフォン(HT-03A)をウェブサーバにもすることの出来るクラウドサービス「ServersMan」を使ってみました。
自分だけのクラウド環境を簡単に構築できるというサービス「ServersMan」を使ってみました。用意されている環境は、Androidだけではなく、 iPhone/iPad、Windows Mobile、Desktop(forWindows)、CASがあります。
Android用のServersManアプリの詳細説明ページ
http://serversman.com/promo/promo_and.html
まず、Android用のServersManアプリをインストールします。インストールの後、アプリを起動します。
 |
| ServersManのアイコンをクリック |
 |
| ServersManの起動画面 |
 |
| ログインをクリック |
 |
| サービスに接続中 |
 |
| サービスの起動完了 |
HT-03A内にある画像を公開します。メニューの下部にある「カメラ」をクリックします。
 |
| 本体内の写真を公開をクリック |
 |
| 写真を選択します |
 |
| 公開を選びます |
 |
| public_html/photosを選びます |
公開URLにアクセスします
http://www.serversman.net/ariki1068-node/
 |
| My Photosをクリック |
 |
| 先ほど公開設定した画像へのリンクをクリック |
 |
| 写真が公開されています |
 |
| ServersManアプリを終了すると |
 |
| 先ほどのサイトも見えなくなります |
2011/02/07
イオンモール倉敷の吹き抜けを増床したピクニックコートに行ってきました。
2011/02/06 にイオンモール倉敷のキッズ共和国に、下の子の入学準備の学習用具を買いに行きました。筆箱、鉛筆、鉛筆削り、下敷きなどを買いました。すべてポケモンシリーズの商品でした。
イオンモール倉敷
http://kurashiki-aeonmall.com/index.jsp
トイザらスで予定外のおもちゃを買った後、吹き抜けを増床したピクニックコートでアイスフロートを食べました。メニューにない「コーラにミックスソフト(バニラとチョコ)」のフロートを注文すると、スタッフのお兄さんは、スタッフルームへ戻り、確認をしてくれて対応してくれました。メニューに無いものに対応していただいて、ありがとうございました。
ラベル:
EOS KISS X4,
イオンモール倉敷,
おいしい,
岡山,
倉敷
Google Map API helper app for Djangoが、まだまだ動きません。
Google Map API helper app for Djangoを確認したいのですが、まだまだ動作しません。
Google Map API helper app for Django
http://code.djangoproject.com/wiki/django-gmap
ソースを下記よりダウンロードして
http://django-googlemap.googlecode.com/svn/trunk/
Installの項目を作業を行い
- add googlemap application in a django project
- edit googlemap/settings.py: set SECRET_KEY (get a key at http://code.google.com/apis/maps/signup.html)
- import googlemap/settings.py in the main settings.py: from googlemap.settings import *
- add googlemap urls: (r'^mysite/gmap/', include('mysite.googlemap.urls')),
carpoolの階層で python manage.py runserver を行うと
Error: Can't find the file 'settings.py' in the directory containing 'manage.py'. It appears you've customized things. You'll have to run django-admin.py, passing it your settings module. (If the file settings.py does indeed exist, it's causing an ImportError somehow.)と言われます。
settings.pyの内容を確認するために python settings.py を行うと
Traceback (most recent call last):
File "settings.py", line 91, in <module>
from geo.googlemap.settings import *
File "/<path-to-django>/carpool/geo/googlemap/settings.py", line 6, in <module>
from settings_local import *
ImportError: No module named settings_local
と言われます。settings_local.py って何ですか?
そもそも、Google Map API helper app for Djangoは1.24では動かないのでしょうか?
ラベル:
Django,
Google Maps,
Python
2011/02/06
書籍「Python フレームワーク」のDjangoのBlogチュートリアルをやってみました。
Google Map API helper app for Djangoを利用してみたかったのですが、helperの使い方が良く分かっていないようです。Djangoの仕組みの細部まで理解するには、「Djangoドキュメント」が大変分かりやすいのですが、それでも、何かアプリを作成するチュートリアルの方が、ひとつずつ作業をしながら確認が出来るので、さらに分かりやすいです。
Google Map API helper app for Django
http://code.djangoproject.com/wiki/django-gmap
Django ドキュメント
http://djangoproject.jp/doc/ja/1.0/
「Python フレームワーク Django と TurboGears で実現する Web 2.0プログラミング」という本のDjangoのBlogチュートリアルをやってみました。チュートリアルの内容と、Django ドキュメントを交互に参照をしながら進めると、理解が深まりました。
 |
| ブログのトップページ |
 |
| 記事のページ |
 |
| 記事へのコメントページ |
このブログチュートリアル、画面デザインは二の次でかまわないのですが、もう少し気を使ってもいいのかなと思います。
この本が執筆された頃のDjangoはバージョンが低いので(おそらく0.96)、現在の1.24とは仕様が違っているところが幾つかありました。
simpleblog/dblog/modles.py Admin画面用の下記の記載は不要です。替わりに下記の記載を追加します。
"""Empty class enables the Django admin web interface""" class Admin: pass """Empty class enables the Django admin web interface""" class Admin: passこの記載を追加しました。
from django.contrib import admin
class BlogAdmin(admin.ModelAdmin):
fieldsets = [
(None,{'fields': ['title','post_date','reply_to']}),
('Contents', {'fields': ['content']}),
]
admin.site.register(Blog, BlogAdmin)
admin.site.register(Comment)
simpleblog/setting.py は下記の記載でないと動作しません。MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.middleware.csrf.CsrfResponseMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
)
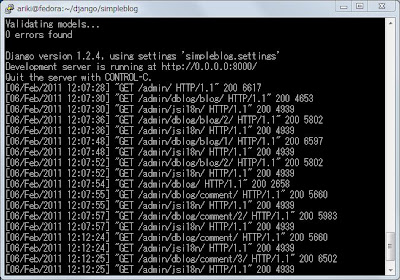
Djangoの開発用のサーバは、サーバの状況をモニタしてくれます。サーバのステータスによって、ログの文字色を変えて表示してくれます。404の場合は黄色、200の場合は白、301は緑、304は青、といった具合に表示をしてくれます。
登録:
コメント (Atom)
人気の投稿 (過去 30 日間)
-
MacBook Airでプロジェクターに接続をして、出力を切り替える方法 に続いて、iPad miniをプロジェクターに接続する方法を記録しておきます。 iPad miniでは、外部機器との接続は、Lightningコネクタで行います。Lightningコネクタに接続で...
-
2015/08/25に、備北オートビレッジにキャンプに行ってきました。備北オートビレッジには、岡山市から、高速道路の岡山道、中国縦貫道を通って、ゆっくり休憩を取りながらも、2時間ちょっとで到着します。 備北オートビレッジ http://www.bihoku-park.go...
-
PyPDF2というPythonのPDFライブラリがあります。Pythonを使って、PDFファイルを操作することの出来るライブラリです。PDF内のページを抽出したり、ページをマージしたりすることが出来ます。 PyPDF2 http://www.blog.pythonlibr...
-
MacBook Airを仕事でプロジェクターに接続ことがあり、どのようにすれば、切り替えが出来るのかを調べました。忘れやすいので、備忘録として記録。 Windowsノートパソコンにプロジェクターを繋げて、プロジェクターに出力を切り替える時には、ファンクションキ...
-
Androidのマーケットをみていると、「陰日向に咲く」の電子書籍が「デモ」カテゴリにありました。 以前より読んでみたいと思っていたので、 HT-03A(Androidスマートフォン)にインストールしてみましたが、対応していない機種なので、表示は出来ませんでした。 ...
-
junaio(ジュナイオ)とは、ドイツのmetaio社が出しているiPhone/Android用の無料配信されているアプリアプリケーションです。GPSなどを利用するロケーション型のARコンテンツ(LBS)と、画像認識によるマーカー型のARコンテンツ(GLUE)を作成、配信できま...
-
Pythonのマイクロウェブフレームワークの「Flask」のチュートリアルを試してみました。 Flaskへ ようこそ - Flask v0.5.1 documentation http://a2c.bitbucket.org/flask/ のサイト内のチュ...
-
最近は、欲しいと思う商品、製品があまりなかったのですが、いくつか欲しい商品を見つけました。 タブレット用の絵筆 Sensu(センス) 見た目は、ごく普通の絵筆のようなのですが、導電性のある合成の毛で出来ていて、iPad(タブレット)で利用出来るようです。...
-
昨日の息子の記事 「スターウォーズのキャラクターでレゴアニメをつくってみました」 の撮影は、息子がしたのですが、アニメーションの作成までは難しいので、私が作業しました。 「Area61 ビデオミキサ」というソフトを使って静止画を動画に変換しました。 Area6...